6 Must-Know GUI Design Principles to Make You an Excellent UI Designer
popularity of GUI, few application programs have good interface design and live up to graphic user interface design principles. Additionally, it’s extremely difficult to use the expertise and existing documents to explain what an excellent and direct-viewing operation interface is. Here are 8 GUI design principles.

1.Know more about your users.
This one of GUI design principles suggests that Apps should be able to reflect the characteristics of their users’ thoughts and behaviors. Developers ought to know people first to fully know their users for the commonalities between the two. It’s easier to learn through identification than through rote memorization. Ordinary people can remember around 2,000 to 3,000 words only, but identify more than 50,000 words. Consequently it would better to make users remember key buttons rather than provide a list or data value for users to choose from.
2.Be careful about different perspectives of understanding.
Many designers may unknowingly slide into the trap of “perspectives” in terms of icon design or overall design for the software. This one of GUI design principles requires designers to take user’s perspective into account to make users understand the graphic UI design better.
3.Make UI design sharper.
GUI of Apps is usually unclear for end-users. One effective solution is to develop, use and reserve word list to make App sharper. Ambiguity or inconformity of some terms of Apps have bred many users’ discontent. Therefore, This one of GUI design tips asks for a clear UI design.
4. Conform your design.
A good GUI design should follow and conform their designs to the experience and designs of some other Apps that have achieved success and been commonly accepted. When compiling commercial App software, this one of GUI design principles requires designers to provide users with designs as many as possible in line with outstanding designs .

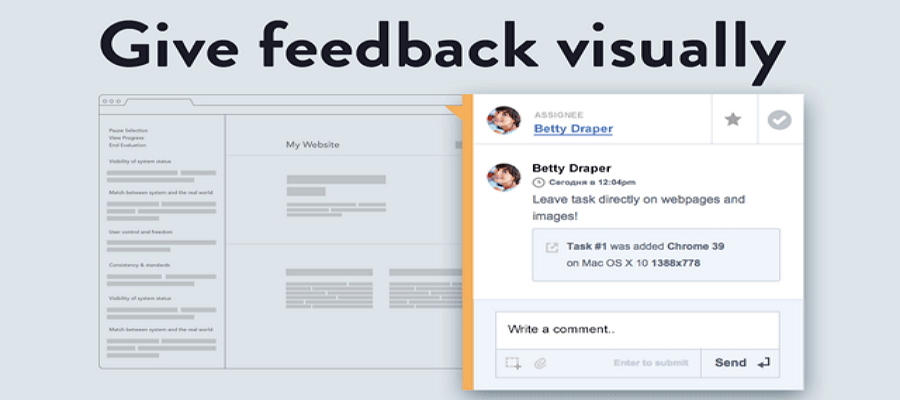
5. Provide visual feedback.
If you have ever stared at a mouse or hourglass when waiting for program execution completion, then you can realize the feeling of discouragement resulted from a lack of visual feedback. Your users need to know how long they have to wait for the end of program execution. According to this one of GUI design principles, When it takes more than 7 to 10 seconds to complete program execution, users generally hope to be prompted by a message box or progress indicator.
6. Provide audio feedback.
Warning tone is usually taken as a kind of ambient noises. It’s the same with that of GUI design. However, audio feedback works when it’s necessary to remind user of impending serious problems. For instance, an audio feedback to give a warning is indispensable when one more operation of the procedure may lead to data loss. this one of GUI design principles thus also suggest that users should be allowed to disable audio feedback in GUI design except the situation when something goes wrong and must be dealt with.
Here are more articles:
Comments
Post a Comment