Prototyping with Sketch: Best Tutorials and Resources in 2017
If you focus on web design, app development, prototyping and UX design, you will soon realize that Sketch is an edge tool for digital design. Especially for the development of responsive Web design. Let's take a look at some Sketch's introductory tutorials and learn how to use plug-ins of Mockplus for interactive effects.
1. Artboard
Before clicking on the golden diamond icon, we must make a concept clear at first: Sketch is a vector-based drawing software that has no traditional canvas, and the entire blank area can be used for design.
But in fact, we need a frame to limit our design. In Sketch, it is called as artboard. We can regard an App interface as an artboard, then compare, view or connect all the interaction design process on the same interface. After that, we can export these artboards as pdf or divided them into the single image file, helping product managers or developers to view.
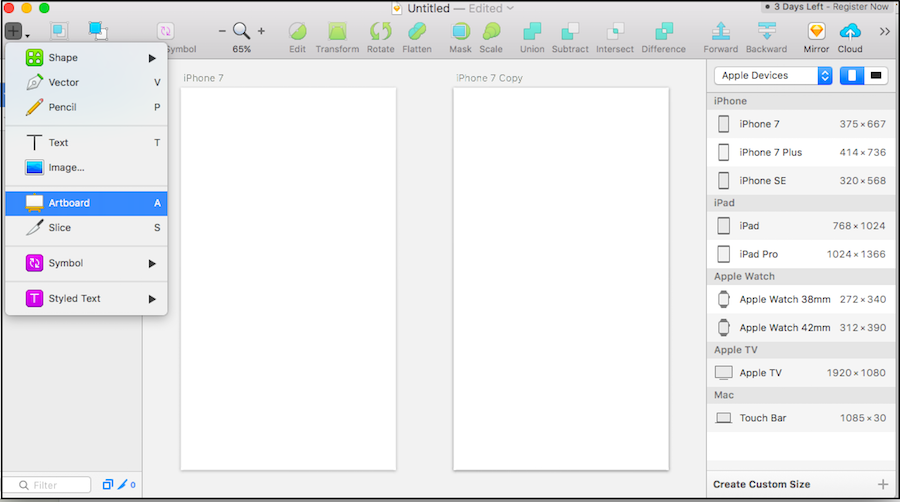
Step 1: Click insert on the top left corner of the interface, select Artboard in pop-up menu, the mouse turns into a cross, then you can feel free to drag.
Step 2: You can also set the accurate size on the right-side properties panel; In addition after clicking artboard, the right-side column will provide some default size of the common devices and then click to select the appropriate one.

2. Components
Sketch comes with a rich material library, including native controls of Android or iOS, you can directly drag the needed parts into the artboard, so that you can save a lot of time and put more effort into the core product design thinking.
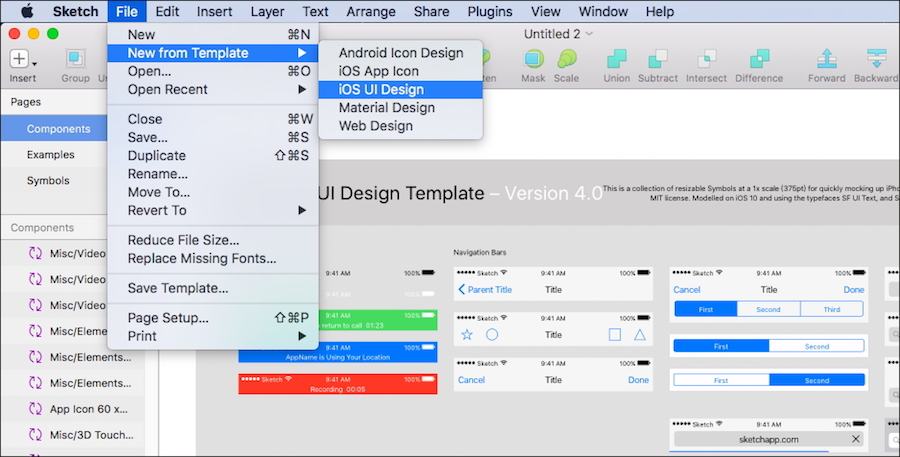
Steps: Click on the file - New from Template in the menu bar in turn, there will be five most commonly used platform or design style templates, open to select the desired component.
Tips: select size of iPhone 6 or 7 by default so that the size of the iOS icon doesn't need to adjust, you can drag directly.

If you want to quickly re-use components, you can simply convert components or modules into Symbol, that is similar with the master in Mockplus so that we can reuse some group of content in multiple pages. Select the desired component and click Create Symbol.
Like the components, fonts and layers also need to be reused commonly. In a design draft, it's cumbersome to adjust each element. While the "text style" in Sketch could solve the problem properly, just like the format painter in Mockplus. You can customize your own style and text, and just directly reuse it whenever you need. It can not only improve efficiency but also ensure the overall aesthetic.
3. Scalability
Scalability is also one of Sketch's biggest features. Sketch open a third-party plug-in interface that allows designers to easily find their needed plug-ins from hundreds of Sketch plugins. All the functions are convenient and effective for designers' work.
However, it needs to be clear that Sketch produces a static mockup, no dynamic interaction, and no teamwork and annotation. While interaction is the soul of a prototype design that is the most intuitive way to show the logic and ideas of a prototype.
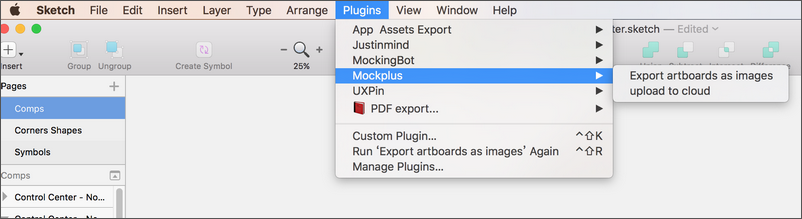
Combining with Mockplus makes it easy to import the pre-design mockups in Sketch into an interactive prototype. What you need to do is just to install the Mockplus plugin in Sketch.
Mockplus 3.2 version supports Sktech design documents to export to Mockplus .mp file. So you can publish them as cloud projects, feel free to preview the projects in 8 methods; Moreover, you can also upgrade the individual projects to team projects, and collaborate and annotate with your teammates.


In addition, Mockplus 3.2 version also supports to generate UI flow and Mindmap mode instantly. The match of Sketch and Mockplus will help the designers improve their productivity greatly! Click here to learn more about the 3.2 version of the function:
Finally, here is a list of Sktech templates and learning resources, I believe you can quickly get started prototyping with Sketch, and create beautiful product prototype with Mockplus!

Sketch Templates and Resources
1. sketchappsources.com
2. sketch.zeef.com/patrick.loonstra
3. sketchrepo.com
4. freebiesbug.com/sketch-freebies Sketch
5. chapterthree.com/blog/wireframing-template-for-sketch
6. speckyboy.com/2013/04/22/free-ui-templates-for-sketch-app
7. designsrazzi.com/2015/55-best-premium-free-sketch-templates
Sketch Tutorials und Tips
1. sketchtalk.io Sketch
2. sketchcasts.net
3. Designcode.io/sketch
4. sketch.land
5. bohemiancoding.com/sketch/learn
6. sketchapp.com/support/documentation
Comments
Post a Comment