UI/UX Designers: You Need A Perfect App Prototyping Process!
This article talks about the prototyping process of an APP design. It introduces the low and high fidelity, prototyping tools and file requirements. UI/UX designers must like this topic, they always don’t how to build a mobile APP prototype.
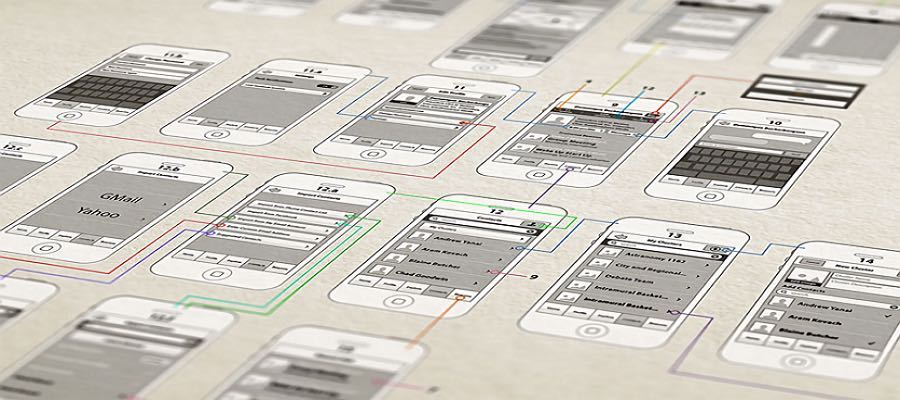
Lo-fi prototyping is a part that designers really start their design in entire APP prototyping process. After the completion of the PRD documents and logical flow chart, the interaction designer will start to draw low-fidelity prototypes based on based on the existing conclusions.
In Prototyping Process, What’s the Role of the Low Fidelity?
1. To facilitate the team to discuss and unify the program.
Every team member has a different understanding about Scenario and Personas.Through the PRD file, the design team could reach a unity at least. On this basis, the details of App interface and progress, people can have their own imagination to the visual effect. Then, the lo-fi has the same effect.
The further promoting effects of unification is to make an in-depth discussion of the core functions. Put concepts into the implementation plan and confirm whether it is workable. Determine the elements of the home page.
2. It is convenient for developers to deploy the overall architecture. They can also start the deployment of some basic elements.
3. When you make the demo for the internal tests and a small scale user research, in general, there will be some changes. But it doesn’t matter. It won’t affect the main direction of the project, only functional adjustments.
Lo-fi Prototyping Tools and Documentation Requirements
A man must sharpen his tool before he works. Choosing a top prototyping tool is necessary for prototyping process. As interaction designers, they use prototyping tools to finish the lo-fi prototype. Such as like Sketch, Mockplus, Wireframes.cc and so on. Photoshop is more focused on processing images, it’s not suitable to use here. Considering from efficiency, Sketch is the best choice at this stage. Sketch runs very fast and has reusable group layer. It’s convenient to measure distance. Besides,Mockplus is also very convenient and fast. Many designers choose it in the it’s good to use. How about have a try?

However, there are some requests for Lo-fi file tidying. It’s divided into visual effects and file name collation. (lo-fi file processing has some requirements on visual effects and file name finishing).
The color used here is more prefer to black, white, and gray of the lo-fi prototyping. The purpose is to reduce the visual disturbances. So that designers could pay more attention to the function and logic integrity of the APP prototyping.
While the finishing of the file name is mainly reflected on the standardization in the layer name. The unified component should be managed by Symbol, and the symbol naming suggested using the hump. That is, there is no space between each word, the first letter of each word capital.
Symbol divides into these types: StatusBar, Keyboard, Header, Button, Cards, TabBar, Control, ListItem, Popup and so on. If you want to subdivide them, such as Popup can be separated to Toast, as a twig.
The icon can only be lowercase and cannot begin with numbers and contain spaces. It recommends for reclassify generic module. (icons/topnav/; icons/tabbar/; icons/general/…) The principle is that classification conforms to common sense. At the later stage, there will be a lot of symbol in the icon class, so that you can find it from a pile of Icon.
For the group management of Sketch, you can categorize and name by the functional module. For example, video divides into Video Player and Single Video. The game has Game Score and Game Report and so on. You can reorganize all groups according to different uses.
The goal is to ease your search and synthesize the layer groups when using some dynamic prototyping tools such as Flinto orOrigami. Most of the dynamic prototyping tool is relying on rendering pictures to show the prototype. The less layer, the efficiency of the computer will be higher and the use is more smooth.
You must know a truth in the prototyping process. The clearer the file in the Lo-fi phase, the clearer the designer's mind, and the more effort the Hi-fi phase.
In short, the purpose of the lo-fi stage is determining the function of APP and the prototype. At this stage, designers need to help the team to unify the overall architecture of APP. Determine the general function module classification and jump relationship of APP. It makes the APP in everyone’s mind turns to the real visual effect.
How to Get Along Well with Product Manager?
At the project process to the Hi-fi stage, the designer and product manager will meet together to discuss and fix the problems encountered during the design from lo-fi to high-fi. This part focuses on the main contents of Hi-fi and the way to get along with the product manager. It’s very important in the prototyping process. Only get along well with others, your job can easier!

1. Role Positioning and Communication Principle
The role of the interaction designer is to help and assist product manager with a complete product. It’s not to draw design sketch, but to help the team undergo the whole process of products from 0 to 1. Why is it important? This decided that designer’s attitudes in the prototyping process. It’s notsimply complete the task for the basic wage. Instead, it’s a work devoted to your passion and effort.
How about communication purport? It’s not to overwhelm others from the momentum and prove your approach is right. But to help the team to complete the product development. Even though theproduct manager made the common mistakes. You should be more sensible. After all, everything of product goes well and you can even get much better. This is a win-win thinking.
2. Communication of Working Content
Communication of Working Content is indispensable in prototyping process. If the members often communicate with each other, your product would be better. The content of each work includes two aspects, receiving information.
The information passing from the product manager to the interaction designer is about the communication scenery and establishes the user portrait. If we want to express something clear, we must be clear our product. There will be a corresponding portrait of the user. It's an information confirmation of our target users.
If the interaction designers get the information but no response. That's the worst state. They just listening but no thinking. The excellent interaction designers will discussion and expresstheir scruple. They would communicate with the product manager. Timely feedback will help PM to improve and adjust the scene.
Of course, this course of the discussions is a continuous output state. Whether you do Lo-fi or hi-fi you will always encounter these problems. If there is no feedback, these problems will pop up at the stage of development. You can’t get away with it.
Product managers will give another information output about design draft. First of all, the design draft will refine whether the message to the user has embodied. Next, PM will confirm the integrity of the information and the fluency of the process. This part play an important role in APP prototyping.
3. Providing the Necessary Emotional Value
Every aspect of life is in communication with people, we help each other to solve the problem.Except for solving the problems of work, you can try to make friends with them. They will be more happy to cooperate with you. It's a very nice thing to improve your experience of working with your colleagues.
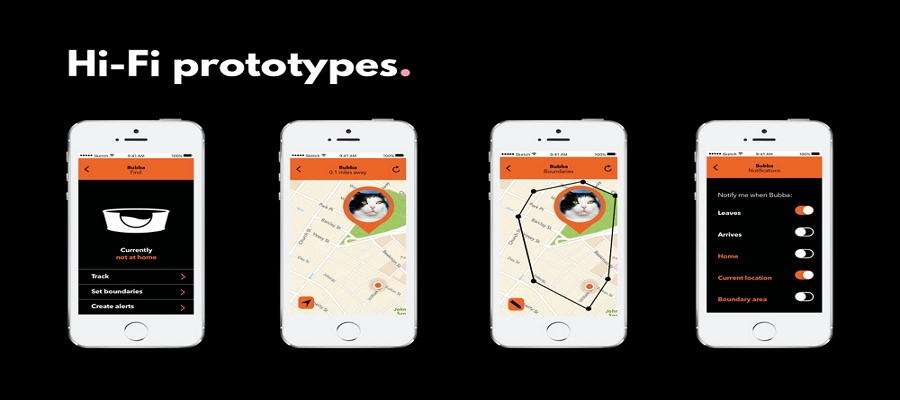
The Three Aspects of High Fidelity in Prototyping Process
If you make a Hi-fi prototype, it means the function and process of the product have determined. Now take out the Lo-fi diagram and start designing the UI in detail. Make a beautiful business visual effect to let users feel that this is a trusted mature product.

Hi-fi can be divided into three stages, the beginning, the middle and the final stage. At the beginning stage, the purpose is deciding the hero screen and the responding color, font, and the match plan, as well as the usages. Making a good Hi-fi prototype is the key in prototyping process, it will impress the user.
At the middle stage, you can perfect the visual effect. Such as researching the secondary function, the empty state of the page, and no network status.
At the final stage, keep perfecting the design. Taking time to make creative and personalized design, such as the loading animation, launch card and so on. That will be the visual center of the product.
In a summary, designers should learn how to behave, then they can concentrate on doing things. So that you can design a wonderful App by such a perfect prototyping process! Of course, there are many other ways you can learn how to make right and rapid prototyping. You can also learn some prototyping models, watch some prototyping posters. Maybe they can give you inspirations to design!
Author:Sophia's Exquisite Pavilion
Translator:Cherry
Oringinal website: Uisdc
Oringinal link: http://www.uisdc.com/design-app-from-proto#
Comments
Post a Comment