Basic UI/UX Design Concept Difference Between Wireframe & Prototype
The terms of ‘wireframe’ and ‘prototype’ are always get confused by designers, despite the experienced designer, possibly due to the misunderstanding or some other reasons. Actually, the concept between the two terms is quite obvious and different. Now, let’s distinguish the two terms clearly.
What is a Wireframe?
Wireframe is a low fidelity layout of the design which has 3 simple but direct targets:
1. Presents the main information group
2. Draw the outline of structure and layout
3. Vision and description of the user interface
It will be your product’s main structure after you created a wireframe correctly. Just like the blueprint of a building, it describes details clearly and specifically.
Visual features of wireframe

Wireframe exists very obvious visual limitations. In general, designers only need to use lines, boxes, and gray color (different grayscale indicates the different level) to complete.
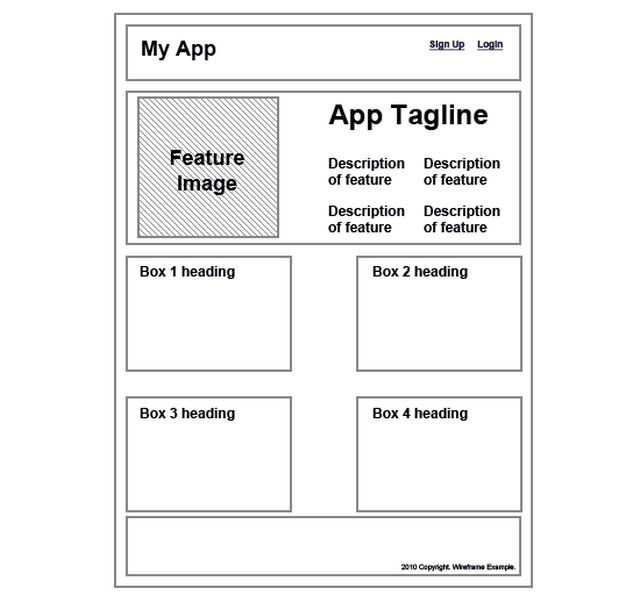
Simple vector wireframe
The content of a simple wireframe should include pictures, video, and text etc. Thus, the omitted will be replaced by a placeholder, picture be instead by a shaded, and text will be replaced by some symbolic words according to the text layout.
Advantage of wireframe
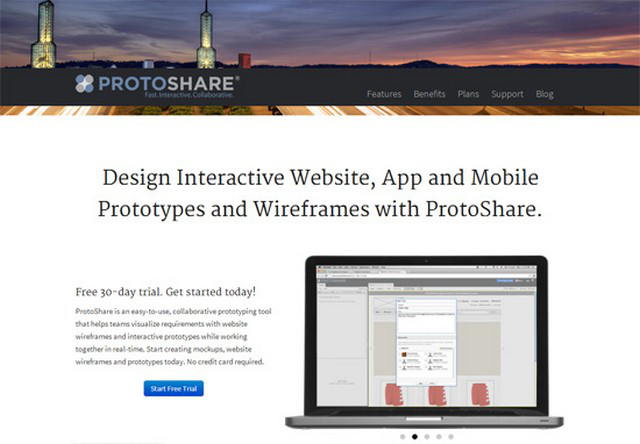
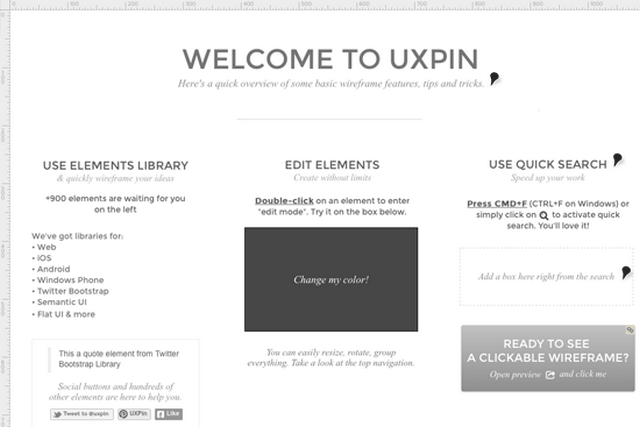
The building of wireframe is fast and cheap, especially if you use these prototyping tools such as UXPin, Mockplus, Balsamiq, and Axure. Of course, you should use these prototyping tools to do it at the very beginning.
Compared with a complete and detailed high fidelity wireframe, gathering feedback is much more important. Why? Because people pay more attention to software functionality, information architecture, user experience, user interaction flowchart, and it’s usability, rather than considering the aesthetic characteristics of these elements. Meanwhile, in this case, you can easily modify it according to demand, but not need to adjust coding and graphic editing.
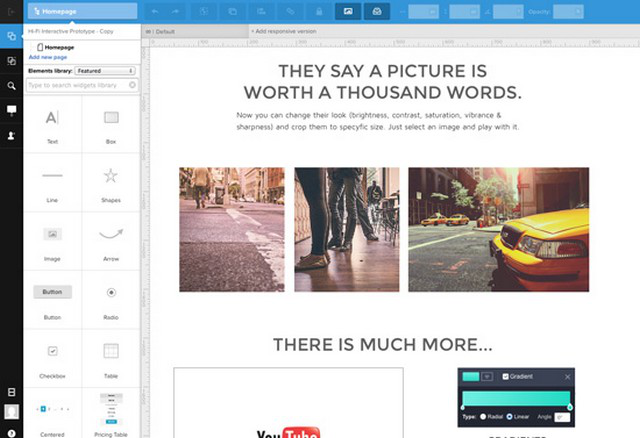
Interactive wireframe
Sometimes, designers prefer to improve the fidelity of wireframes to enhance the importance of user interface at some aspects and display the rationality of interaction between fast test and the visual elements. Program to address these problems properly is using interactive wireframe, also known as the clickable wireframe.
If you want to create such a complicated wireframe, then you need UXPin, which is a tool for wireframing and prototyping design. Interactive prototyping may be the best presentation to developing team and clients. When you came across the problem that “what it will happen when I clicking this button?’’, you just need to click and show to your clients how it works on the interactive prototyping. Indeed, it’s quite impressive and direct.
Show wireframe cautiously
You must be cautious about the guy who is totally a layman when you need to present your wireframe to him. He may be your client, also may be a non-technical manager took part in the cooperation. But he does not know the truth that the wireframe and the final product may seem unrelated. So, he may not understand the intrinsic link and operation mode between them. Thus, you need to figure out a proper decision whether you need to present and how.

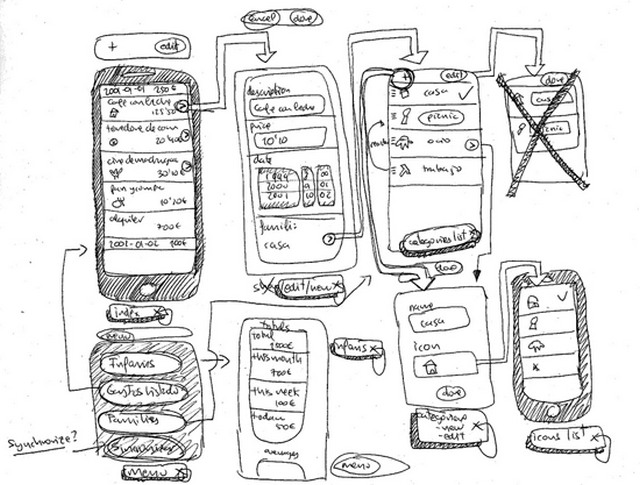
This is an app user operation flow chart sketched by Fernando Guillen. Of course, it’s undoubtedly the early design version.
A wireframe is the most important part of a design. When you saw this flow chart, you’ll understand why it’s time-consuming to explain what is called wireframe and why we need to use wireframe. Or, you just skip this step.
What is a Prototype
The requirement of a prototype is higher than wireframe/interactive wireframe, it must be a high fidelity prototype which is interactive and fit the final user interface as much as possible.
The target of prototypes is quite obvious: to simulate the interaction between user and interface as realistically as possible. When a button is pressed, the corresponding operation must be carried out, and the corresponding pages must appear, try the best to simulate a full product experience.
Visual features of prototype

Undoubtedly, the prototype must include the aesthetic features of a product that should have, and try to fit the final version. Basically, it’s a skin of a product, no HTML/CSS/JS involved, and not necessary to consider the server and database.
Advantage of prototype
Why it’s so important? Because prototype is usually used for users to test product. Prototype test at the very early stage can save a lot of developing cost and time. So that it won’t waste the effort of back-end product architecture due to the unreasonable interactive interface. So, prototype is a perfect progress to test product for designers and developers.
Besides, providing prototypes with users to collect feedback, that’s benefit to have an insight into all the details of your product, and inspire the whole team. Many of the prototyping tools can build prototypes quickly and efficiently, but no coding needed.
Design flow
After you have insight into the essence of design and known the difference between wireframe and prototype, you are standing in front of the user experience design world.
If you can concrete the series of product design into a cohesive and effective work flow, amazing thins will happen.
Tips
Try to use editable and reusable elements when make wireframe. In that case, you just continue to refine the elements to complete prototypes based on wireframes.
When you make wireframes, try to gather thoughts and opinions from your team and clients, and try to reflected them on wireframe designs.
Use your most handy tool.

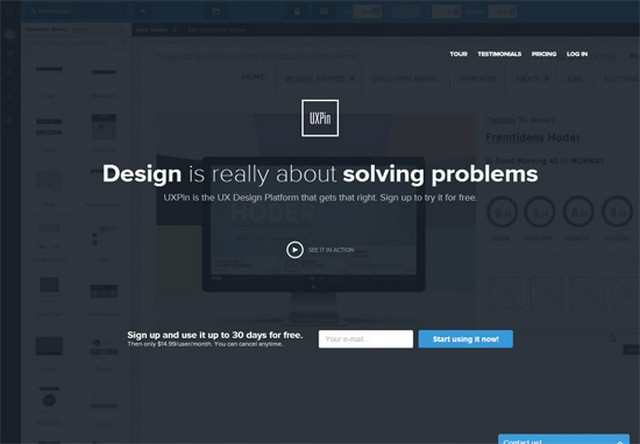
UXPin has built more than 900 kinds of different UI elements for you to create wireframes and prototypes.

Proto.io is a very robust prototyping tool, and it can export HTML / CSS code based on a prototype, and interactive prototype for touch screen, which allowing users to test on actual devices.

A popula,r long-lasting wireframe tool only for static wireframe.

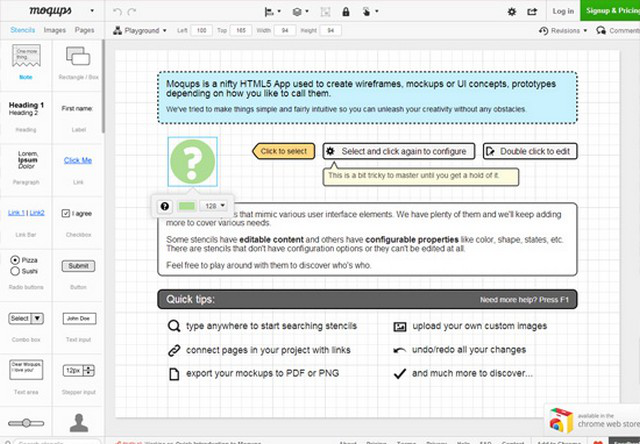
This tool supports to make wireframe directly online.
Mockplus is the all inclusive prototyping tool for fast interaction, fast design, and fast previewing. It allows to create mockups for mobile (Android & iOS), Desktop (PC & Mac) and web apps. In the Mockplus 3.2, it added UI Flow Design Mode, Repeater, Demo Projects and Templates and Sketch Import. Other features like Mind Map Design Mode will be presented in the versions after Mockplus 3.2.

As a most popular wireframe & prototype design tool, do we need more introduction of this tool? I think no.

This tool also can make wireframes & prototypes online.

This tool can help you create usable prototype, you cannot draw anything, but you can add links between different screens.
You can learn more about design definition here:

Comments
Post a Comment