Agile UX vs Lean UX: Don’t Force Yourself To Choose, Designer
UX designers are no stranger to agile UX & lean UX, but for the new to this field, it’s not easy to distinguish between the two concepts. If you search for “agile ux vs. lean ux differences” in Google and read the articles listed in the result page one by one, you’ll be disappointed to find many points in them are controversial to each other. In fact, this wouldn’t be a trouble if we pay attention to its practical use when talking about any concept. As for agile ux & lean ux, the only things we need to know are their origins, core principles, pros and cons and our judgement of their applicability in product development. That’s enough. But there is one thing for sure: these two design methods are complement with each other and always in mixed use in real product design & development.

Origins & Definitions of Agile UX & Lean UX
Lean UX & agile UX are in fact put forward based on Lean Software Development & Agile Software Development. To better understand the former, let’s see the meaning of the latter two first.
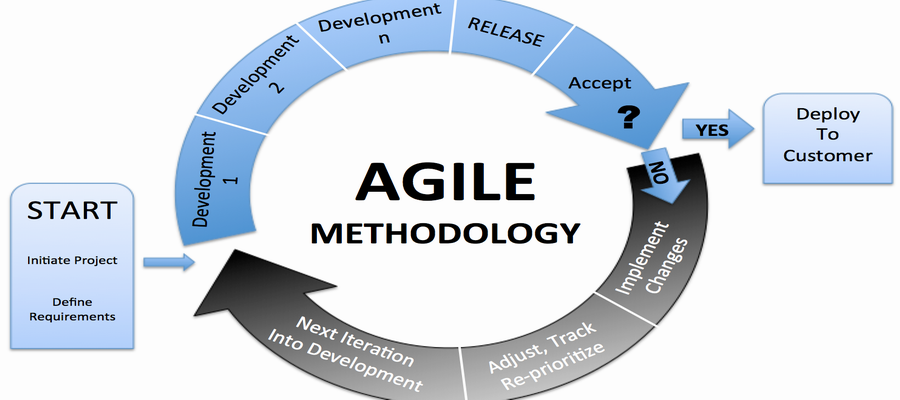
Agile software development describes a set of principles for software development under which requirements and solutions evolve through the collaborative effort of self-organizing cross-functional teams. It advocates adaptive planning, evolutionary development, early delivery, and continuous improvement, and it encourages rapid and flexible response to change. These principles support the definition and continuing evolution of many software development methods.

The term lean software development originated in a book by the same name, written by Mary Poppendieck and Tom Poppendieck. The book restates traditional lean principles, as well as a set of 22 tools and compares the tools to corresponding agile practices. The Poppendiecks' involvement in the Agile software development community, including talks at several Agile conferences has resulted in such concepts being more widely accepted within the Agile community.
---Wikipedia
---Wikipedia
From the above we can deduce that agile UX and lean UX are two methods of User Experience design which have different focuses. Agile UX pay more attention on the high efficiency of the communication between all those involved, software delivery and development. Lean UX, which makes “user experience” as its core, focuses more on the matching degree of product and market. Both of them have their pros and cons but they are equally important in product design.
Cores and Principles of the Two Designing Methods
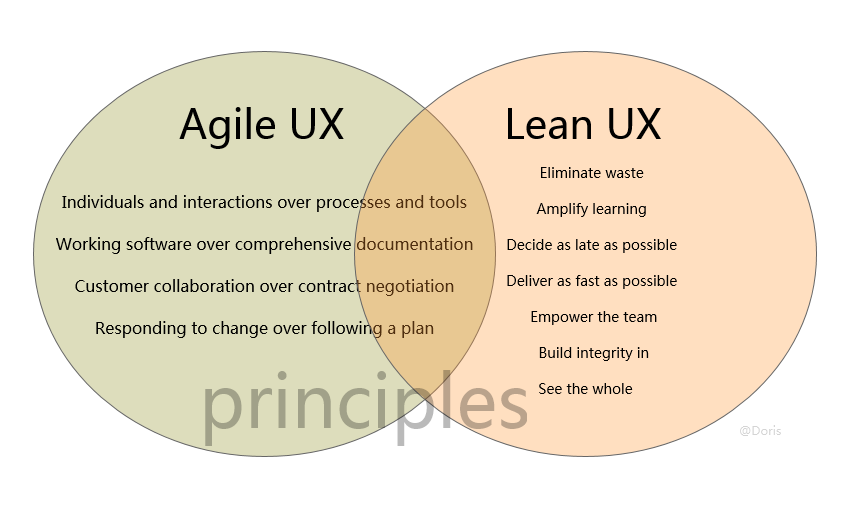
Four Principles of Agile UX
1. Individuals and interactions over processes and tools
2. Working software over comprehensive documentation
3. Customer collaboration over contract negotiation
4. Responding to change over following a plan
Seven Principles of Lean UX
1. Eliminate waste
2. Amplify learning
3. Decide as late as possible
4. Deliver as fast as possible
5. Empower the team
6. Build integrity in
7. See the whole

Pros and Cons
In agile UX design, the product project is divided into multiple subprojects in early stage. Each subject was tested and is visible, can-be-integrated and workable. In other words, this is to separate a big project into several interconnected but independent small projects that can run on themselves. These subprojects are completed respectively, during which the product is always available. This method greatly improves the efficiency of designing a product and the responsive ability of the product.
However, to make a good product will finally be a “user-related” problem. What is user? The complicated, non-binary living organism whose demands should be integrated to take into consideration in product design to provide the best user experience. This is the most obvious advantage of lean UX. Since this method stretch out the product design period, agile UX might be a better choice for those result-oriented designers.
It might also be noted that:
Aigle UX is not equal to low product quality, just like lean UX is not equal to low efficiency.

The Role of Product Prototype In The Two Designing Methods
As an embryonic model being built in the early stage of product design, prototype is used to test the usability of a product and its features. It is said that prototype design can reduce around 25% bug of a product. For both agile UX and lean UX, prototype is a very good way to stimulate designers walking out of comfortable offices, taking their “ideas” to clients and users and talking with them to dig the real demands of them. This guarantees that the “user-focused” core and “user experience-oriented” principles of the two deigning methods can be carried out.
Here I recommend some good-to-use prototype design tools:
Mockplus – Prototype Faster, Smarter & Easier
Axure – Prototypes, specifications and diagrams in one tool
Justinmind – prototyping tool for web and mobile apps
Comments
Post a Comment