Prototype Design: What is a Wireframe, and What is a Prototype?
Wireframe and prototype are the essential parts of the website or mobile app design process, and the purpose of them is to present the design concept and the basic function for the clients. However, the clients just suggest pushing forward the design process and development stages by skipping the step of wireframing or prototyping. This is a idea that often derived from the client who does not understand what is a wireframe, and what is a prototype, as well as the importance of the wireframe and prototype in the entire project.
Before asking the what the difference between wireframe and prototype is, I think you must realize that they are different terms.
What is a wireframe?

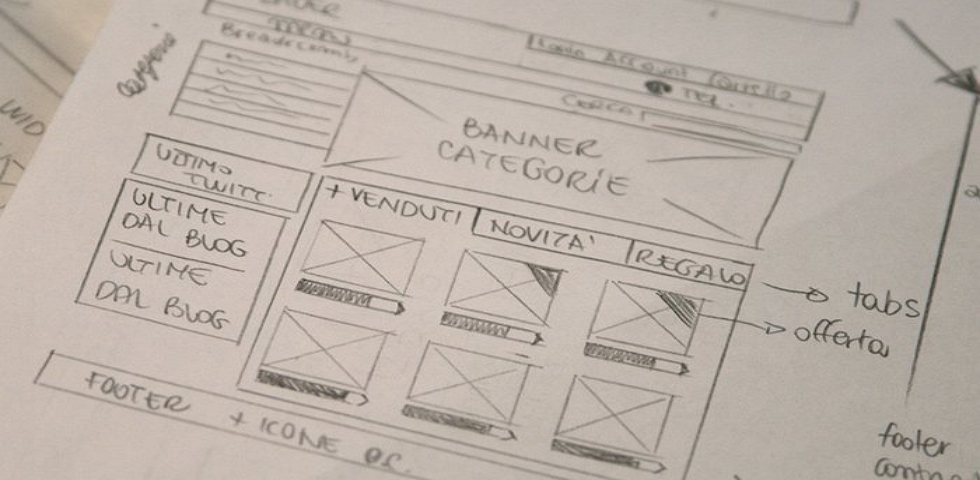
A wireframe is a graphical skeleton of a website, that guides the content and concepts of the pages, and helps designers and clients to discuss the details of the website building.The simple wireframe is a kind of low fidelity design, it consists lines, boxes, and grayscale colors. The black-and-white layout can easily present the main information group, draw the outline of the structure and layout, and express the main visual of the user interface.
Why is wireframe important?
Similar to the blueprint of a building, the wireframe specifies the details of the whole project at the initial stage as the project description. Because it is simple and fast to draw, the wireframe is often used for informal occasions, such as the internal communication. Thus, it cannot be used as the user testing material.
How to make a wireframe?
The simple wireframe generally concreted by lines, boxes, text, buttons, and other basic components. So, it’s easy to solve the problem of how to create a wireframe, and how to choose the wireframe design tool. Generally, the wireframing tools such as Mockplus and Balsamiq are often recommended and used by designers.

Balsamiq is a static wireframe drawing tool, its hand-drawn style, and the pre-designed widgets tak a full advantage in design. The output is more suitable for people who know design and development. Because they know that the wireframe is different from the final product.
Compared to Balsamiq, Mockplus is better in the interactive wireframe. As the wireframing design tools, Balsamiq and Mockplus arte both good at the quick and easy design. While Mockplus supports to present the project more intuitively to the development team and the clients who have no any design and development experience in a simple method.
What is a prototype?

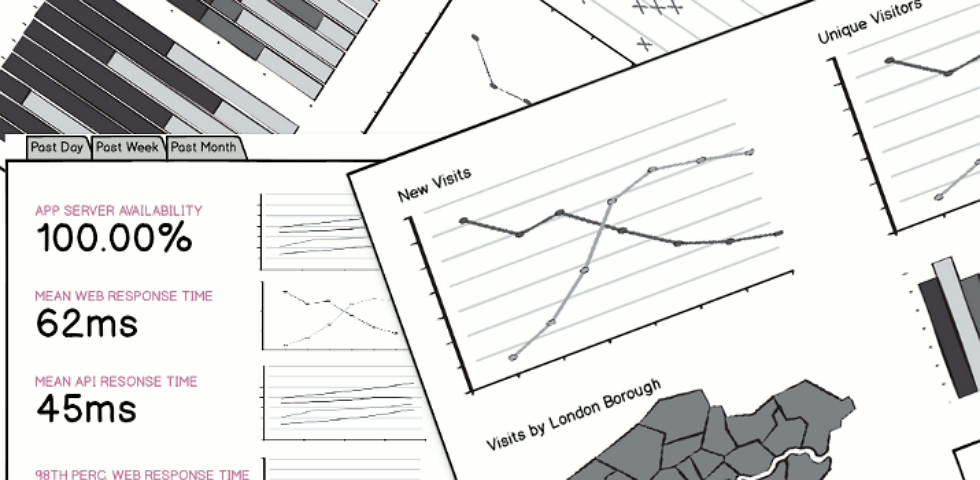
The prototype is close to the high-fidelity design. Be different with the wireframe, the prototype is dynamic and interactive, some high-fidelity prototyping looks almost like the final product. It not only has the meticulous visual design but also provides a complete user experience for the testers by simulating the real product interface and functional interaction.
Why is the prototype important?
In addition to being featured as the project demonstration, the interactive prototypes are often used for user testing before the product development. The early prototyping test can save a huge amount of time and development costs. An annotated, team-friendly prototyping is more conducive to communication between designers and developers. That eliminates the cumbersome steps of file exchange within the designers and developers. For developers, they can push forward the product development more smoothly based on the final prototype.
How to make a prototype?
Based on the interactive high-fidelity prototyping, the requirements of prototyping design is a little higher than making a wireframe. So it’s important to choose a right prototyping tool. But according to different standards, there are many good prototyping tools to choose from.
In terms of the fidelity, Justinmind specializes in fine-crafted high-fidelity prototyping, but it takes a lot of effort to master a series of complex operations such as its interactive settings, triggering conditions, conditional judgments, and variables.
In terms of the efficiency, Mockplus is more in line with a simple and rapid high-fidelity prototyping design. Equipped with the highly encapsulated interaction components, Mockplus can make simple interaction settings by dragging and dropping, and the useful team collaboration and online review help to save a lot of time cost and development cost for designers and developers.
What’s the difference between wireframe and prototype?
To some degree, wireframe is a kind of prototype, it can be refined redesigned into an interactive prototype. In the aspect of the presentation, the wireframe is suitable for static display, while the prototype is more dynamic interactive display. In the aspect of function, the prototype represents the final product, commonly used for potential user testing; wireframes are often used in the early stages of the project, showing layouts and functions for discussion and feedback.

Comments
Post a Comment