How to Test the Usability of Your Prototypes on Mobile and Desktop Devices?
Broadly speaking, usability testing is a technique used in user-centered interaction design in order to evaluate a product by testing on users. It allows companies to test a basic version of mobile app or website before dedicating time toward coding and developing stage. Why worry about usability so early when prototyping already has a big todo list? Because “Unless your product is usable, all your testing will tell you is that people don’t like terrible products”.
Without any doubt, usability testing can start without prototyping, and those tests may pinpoint the best way to structure your information architecture or prototype’s navigation. Some popular preprototyping tests include Card Sorting, Tree Testing and Interviews. It’s different between testing a prototype and testing a functional website, and let’s look several helpful tips for prototype testing below.

* Be careful with Lorem Ipsum Text - Every time when Lorem Ipsum text appears, it brings distraction and confusion for those participants. Besides, it cannot give actual meaning on the page nor fully deliver your product’s message. Try to use the actual text, or better yet make reasonable placeholder content.
* Avoid fake name - The test may become much fun and interesting if added with celebrity names, but this is another kind of distractor. Hence, it’s better to use a generic and realistic name. You will find an abundance of good names from name generators on the web.
* Don’t use placeholder images or icons - The placeholders like boxes with Xs may work fine with wireframing, but they may lead participants in a wrongly direction. Some people may think the placeholder image as a box with certain icon. It’s of utmost importance to use appropriate images that help to understand the UI.
* Test early with lowfidelity prototypes - Test the concepts of your labeling, navigation and organization with lowfidelity prototype. This will help participants feel more comfortable than a fully polished design. More importantly, it’s would much faster and easier to create paper prototypes.

How to Test Your Prototypes Like a Pro?
However, your design shouldn’t be driven by the prototyping. Actually, the best prototyping tool is not necessarily the best design tool, but it can save much time while designing and prototyping simultaneously. A high-efficient and easy-to-follow tool will get you free of thousands of headaches when conducting device test, and here I’d like to walk you through how to test your prototypes on multiple devices painlessly with Mockplus.

Generally, there are 7 alternative ways to test your completed prototypes on both mobile and desktop. In the following, you will get to know how to view and test out prototypes on the actual device, without getting your hands dirty.
1. Online Preview
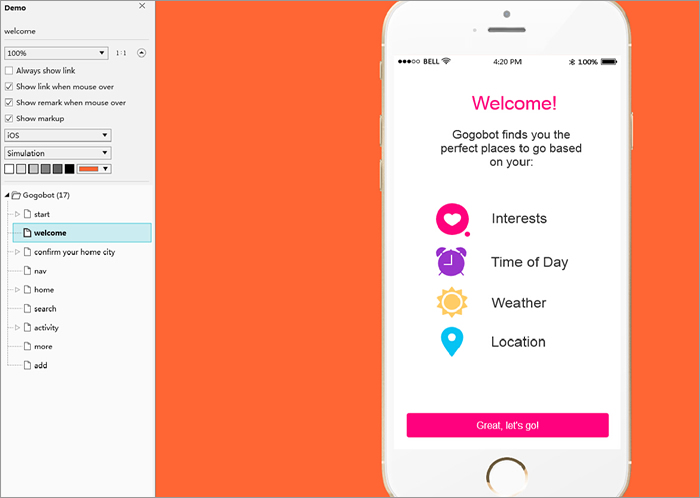
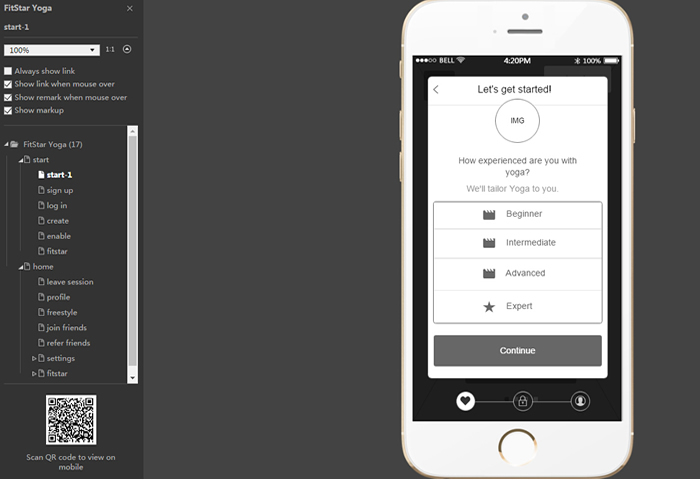
Press F5 or the “Play” button on the top toolbar to enter preview mode. Here will open another new screen where you can preview work as you go. A highlight is the preview window can be further customized. To be specific, you can decide whether show/hide the interactive link, remark, markup when mouse over, adjust the mobile appearance, select style between “Simulation” and ”Wireframe”, adjust the background color, etc.

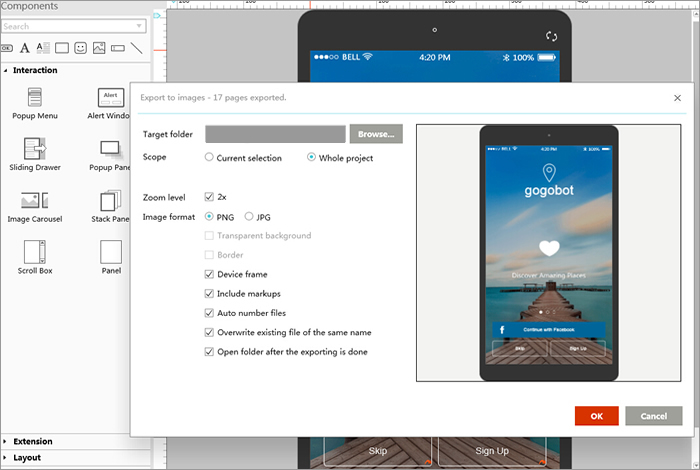
2. Export to Images
Exporting your project’s screen as images in PNG or JPG format will be useful for manipulating in image editing software like PS/Fireworks or sending to friends for incorporating feedback. It’s hassle-free and available in Mockplus. As shown, you can open the upper-left main menu and go to “Export” > “Export to images” (You can also press “Ctrl+E” to get it done). It’s optional to export the whole project or current selection. It’s possible to import your pixel-perfect UI kits or elements.

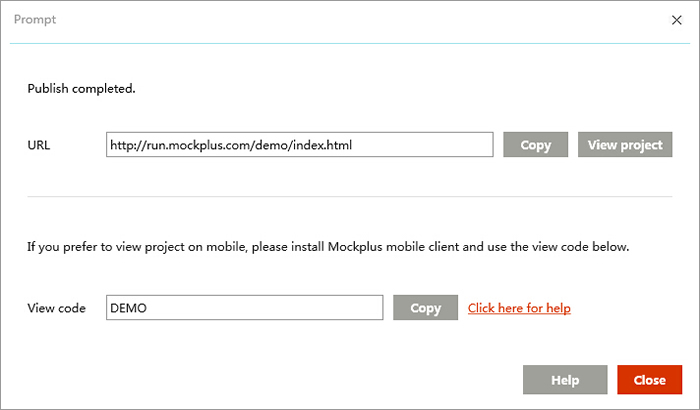
3. Online Publishing to Cloud
With one touch of “Publish” button the toolbar, you can upload a prototype published to the cloud. Not only does this online publishing option let you “View Project” from web browser in real time, but also generate a shareable link that can be opened in a browser. Validate your ideas by getting feedback on your prototypes, and the online publishing is just prepared for your use.

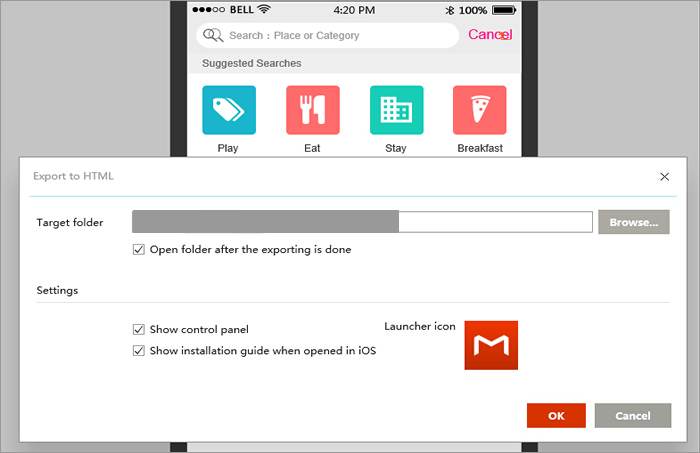
4. Export to Offline HTML
With the advert of Mockplus 2.2, it’s allowed to export your prototypes to HTML page. This option is located at “Export” > “Export to HTML”, and you can access the prototype within any offline browser then distribute to a number of co-workers who are responsible for executing and testing it. Choose whether or not show preview outline and installation guide when opened in iOS. Also, you can deploy the exported HTML to your server in order to better sharing and collaboration. Here is an online HTML demo of Mockplus to refer to.

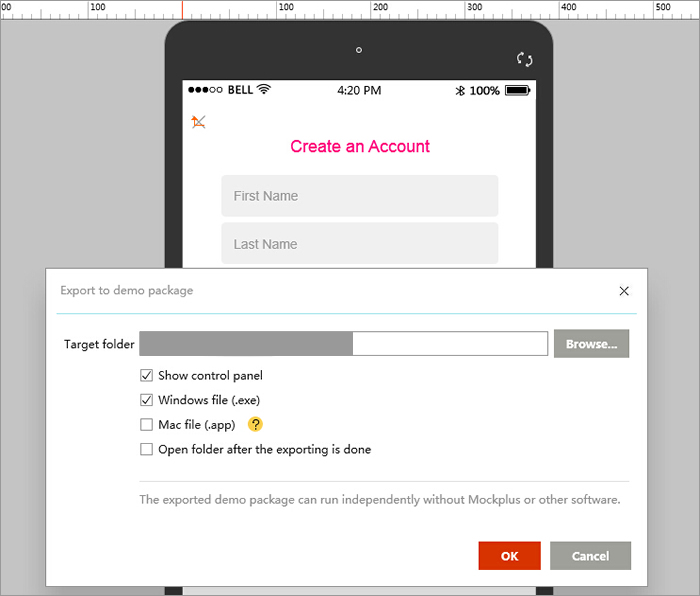
5. Export to Demo Package
If you want to get a realistic preview without installing prototype player or 3rd party app, then this should be your choice. The demo package of Mockplus comes in two forms, including .exe file running on Windows and .app file running on Mac. This allows your teammates to play and test your prototype design by simply unzipping the demo package.

6. View Prototypes on Mobile by Scanning QR Code
Scanning QR code to view prototype? Haven’t tried it before? Well, this is an exceptional option at Mockplus, with which you can get your design work down to mobile device without any constraint. In details, you need to open the share link and scan the QR code displayed on the bottom left side of the control panel. Note that, the use of QR codes requires you to have a smartphone equipped with a camera and a QR scanner/reader application feature. It’s easy to find an appropriate tool on the web.

7. Input View Code in Mobile Client App
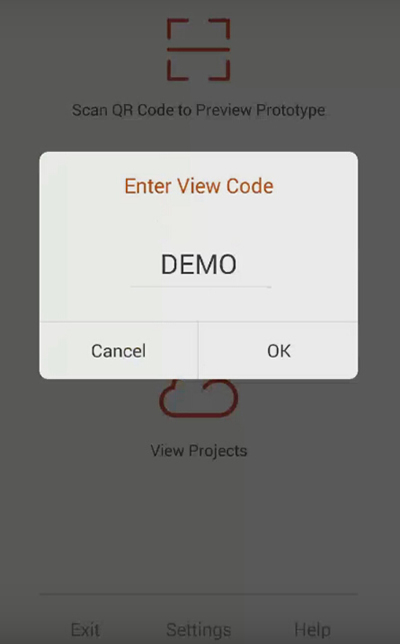
Once you get the prototype published in Mockplus account, you can open and view it from your mobile app. This requires you to log into your account and tap on “Preview with View Code”: the prototype will be downloaded and the simulation will start. Note that, the view code can be directly copied from the “Online Publishing” prompt window.

Wrap Up
The test participates may get distracted by some details that you thought negligible, and an appropriate tool like Mockplus will twice the power of the original. Hope this can be of help for you and feel free to comment below if there’s any different opinion or further suggestion.

More UX/UI Related Posts:
Article is very informative. Thanks for giving us such helpful information. You have explained all the concepts very well. It will helpful for our app development services.
ReplyDeleteI got a Lot of knowledge from you. I need more to develop my skills. Thanks for this.
ReplyDeletejavascript training in chennai
javascript training in Porur
javascript training in Adyar
javascript training in T Nagar
core java training in chennai
C C++ Training in Chennai
Appium Training in Chennai
JMeter Training in Chennai
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis site
ReplyDeletehelps to clear your all query.