Top 9 UI Design Trends for Mobile Apps in 2018
Mobile app User Interface design trends keep changing based on varying user needs. However, that does not meanUI design trends for mobile apps in 2018 could not be predicted. Actually, after carefully analyzing UI design trends and innovations in the past few years, we could find some laws behind and predict the possible trends that will also continue into the following 2018. Hence, here we will share top 9 UI design trends of mobile App for you in 2018:
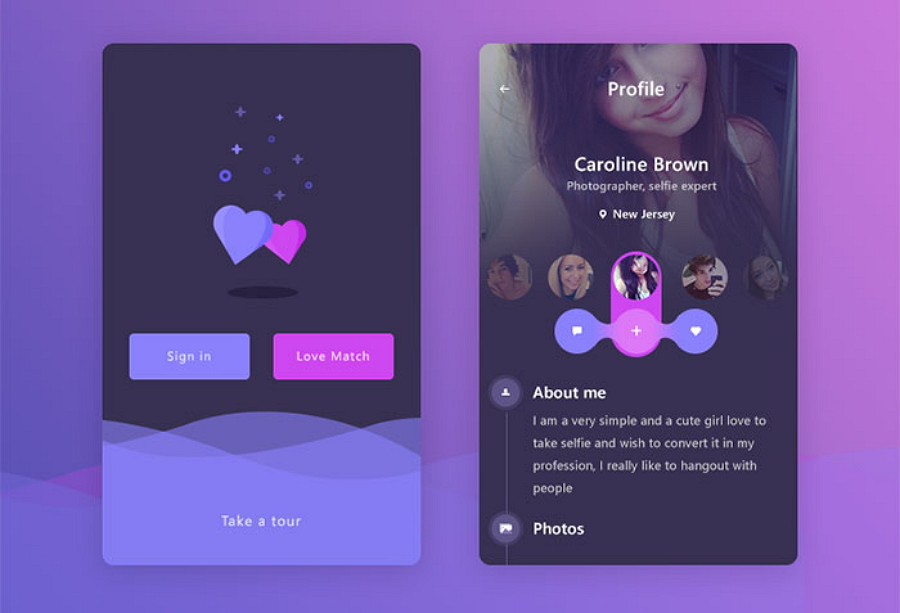
1). Overlapping effects
The overlapping of fonts, graphics and colors cannot only make UI designs more eye-catching and distinctive, but also create a sense of space. And that’s also why overlapping of different mobile app UI design elements has been widely used by designers in recent years.
Moreover, in some cases, the overlapping of the same elements, combining with shadows, will also make the whole mobile app interface designs more fantasy and impressive.
Hence, the overlapping of different elements in mobile application UX design will also be a trend in 2018.

2). Color Gradients
In last few years, rising numbers of designers adopt color gradients in their design works when they are trying to design logos, buttons and backgrounds for mobile app interfaces. Why? The answer is simple. Even when you have chosen a single color, you can also show a rich sense of hierarchy and draw a beautiful picture while combing it with color gradients and different graphics.
Therefore, the color gradients will not only be popular throughout 2017, but also will continue in 2018.

3). Opacity
The same components can have different effects after you have adjusted or set their transparency. So, while designing phone app interfaces, setting the opacity of different components is a nice way to work out an excellent design work.
Moreover, the transparency settings for different colors or graphics can also create a colorful glass texture for app interface components. And that’s why designers widely use this method into mobile app logo designs.
Overall, no matter how you will add opacity effects to UI design works for mobile apps, setting transparency of different components will have a definite rise in popularity for the next year.

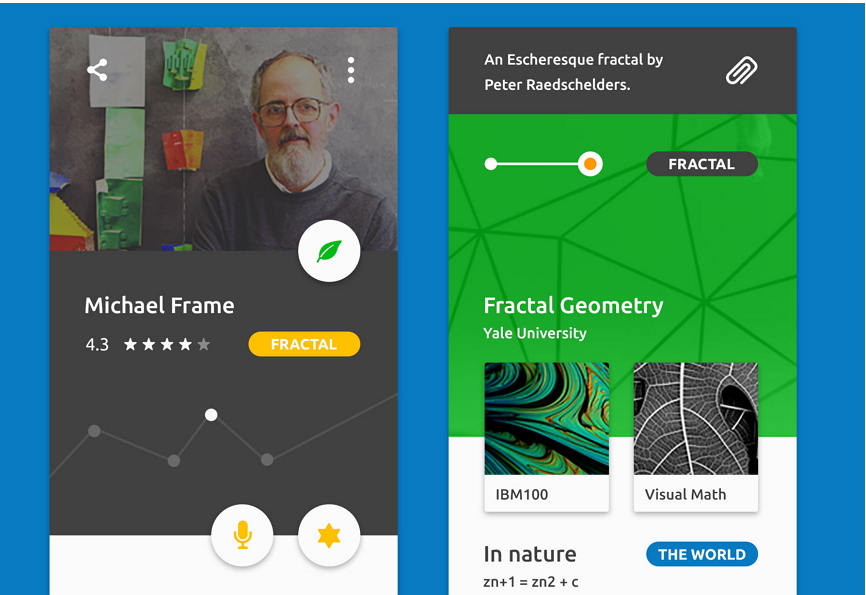
4). Simple curves and geometries
In comparison with a complicated and changeable UI design style, more and more designers have adopted a simpler and more natural design style in mobile app UI design. For example, in comparison with a phone app interfaces covered with various colors, graphics, buttons, pictures, animations and more complicated elements, a phone interface with simple curves, geometries and buttons could be more effective for people to focus on the major functions and features of a mobile app.
So, this way will also be trending all the way across 2018.

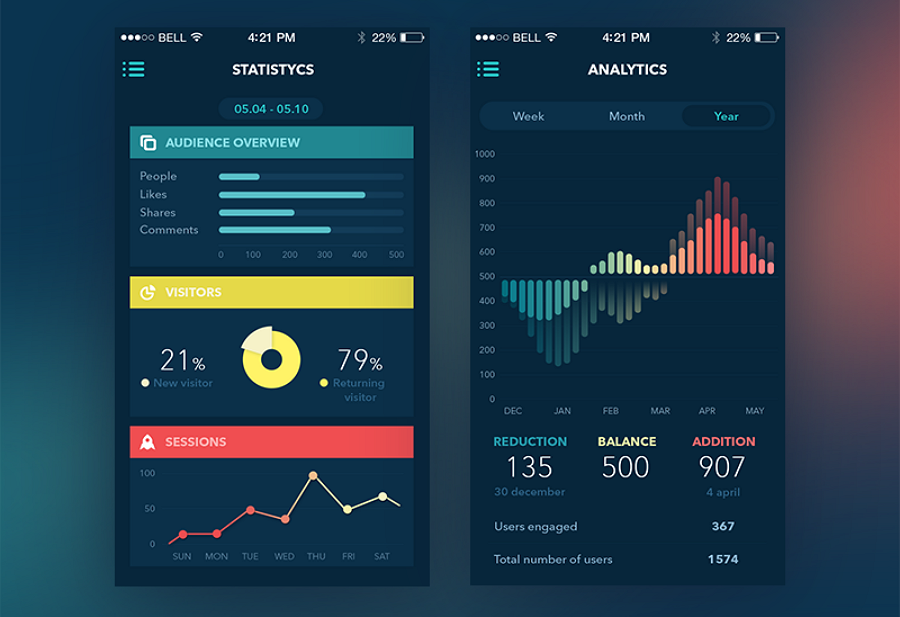
5). Strong color or font contrast for better readability
Strong color or font contrast could also help designers work out an excellent UI design to attract user attention. For example, adding fonts in different styles, types, sizes or orders can also deliver a sense of hierarchy and space. And color in different types and styles also create sharp contrasts and make entire designs more colorful and eye-catching.

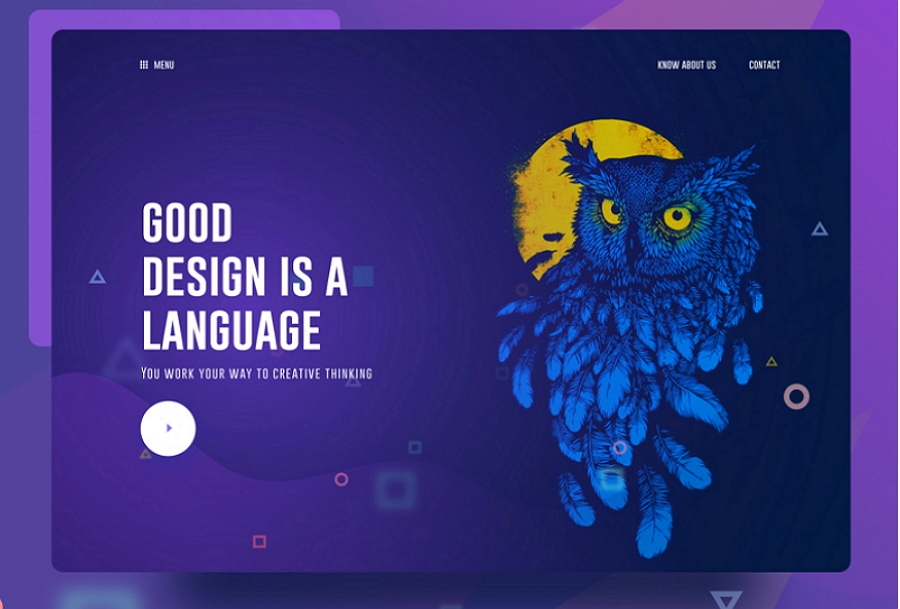
6). Custom illustration interfaces
In 2017, custom illustration also plays an important role in mobile app UI design and will also surely be popular in 2018. The mobile application interfaces with different styles of illustrations, like hand-drawing, simple style, paper-cut style and famous painting style illustrations, can not only make applications more interesting and distinctive, but also give mobile apps personalities and make them more impressive for app users.

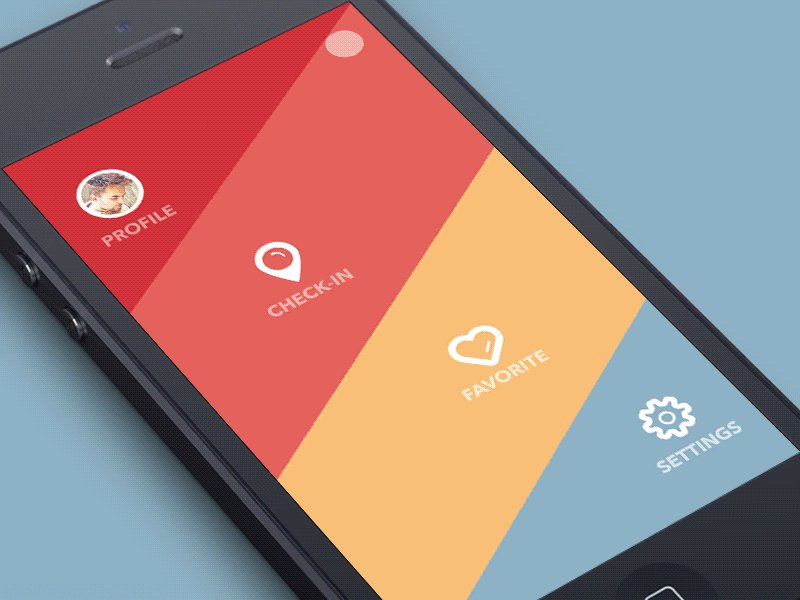
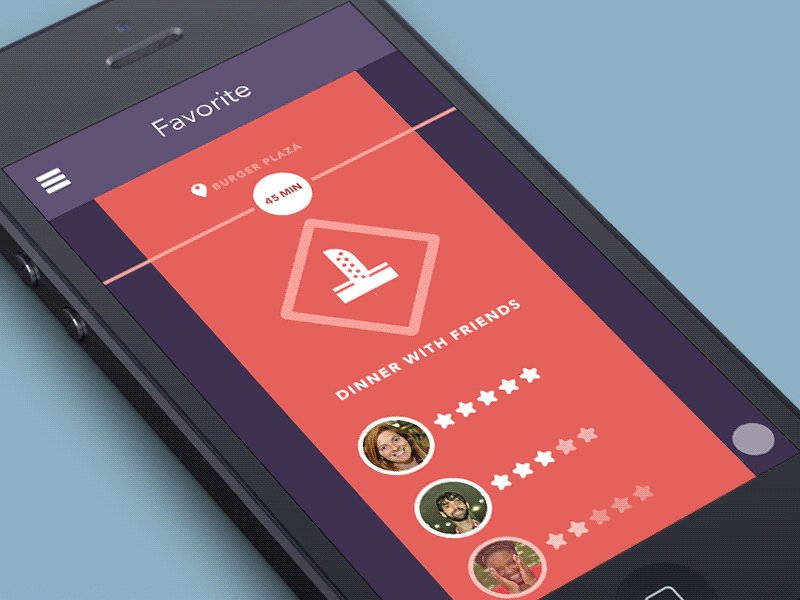
7). Functional animations and interactions
Adding animations or interactions to icons, fonts, photos and buttons of a mobile UI interface always has a positive impact on the app users and give users more pleasant experiences. And this trend will also continue in the following 2018.
Moreover, it is noteworthy that micro-interaction, which is initially introduced and highly recommended by Dan Saffer, will also be continuously developed and used by designers in the coming 2018.
Micro-interactions, which mean to add more interaction designs for some details of mobile app interfaces, allow users to communicate with apps easily and also get feedback soon. That is definitely a good trend which designers should follow to complete their mobile app UI design.

8). Voice-activated interfaces
Voice-activated interfaces of mobile apps simplify the operations of users. Just like using Siri, you can easily start or log in a voice-activated mobile app with voice orders instead of clicking any button or entering any password. Moreover, in 2017, most mobile apps with voice ordering services also finally became the most popular apps over the internet. So, voice-activated mobile apps will also be continuously popular in 2018.
Of course, except voice-activated interfaces, fingerprint-activated interfaces will play an important role in the mobile app interface designs in the future.
9). Mixing different trends will also be a trend in 2018
In actual design cases, designers will not only use one method mentioned above to complete their app UI designs. Oppositely, they will often adopt two, three or more methods, like overlapping effects, color gradients, functional animations and color contrasts, etc, together to get much better and unexpected effects.
Hence, mixing different trends in mobile app UI design will also be a trend in 2018.
Wrap up
Mobile app UI designs are as complicated and changeable as user needs. So, no matter whether these top 9 UI design trends for mobile applications will really gain their era in the upcoming 2018, as a UI designer, you are always supposed to stay innovative and creative all the time, grasp user needs constantly and combine new scientific and technological achievements timely. And then, it will not be hard for you to complete a mobile app UI design with distinctive interfaces and good user experiences.
PS: If you always lack of design inspiration when you create UI design, here are 9 website to get UI inspiration!
Comments
Post a Comment