How to Make Interactive and Pixel-Perfect Prototyping with Sketch?
There are an overwhelming number of tutorials and reviews about prototyping with Sketch already on the web, while most of them are just beating the bush. Here comes the ultimate guide for those looking forward to designing and prototyping with Sketch. Before everything, I will do a brief intro and elaborate on how to turn your Sketch design into interactive prototypes with ease.
A Brief Intro to Sketch
Sketch, built by the fine folks over at Bohemian Coding, is not an unfamiliar name especially for those in the design world. It’s a vector graphics editor for Apple’s macOS. From the product developing direction and the highlighted features, a majority of people who are new to the industry are poised to regard this tool as the exclusive toolkit for UI designers and user interface design, such as graphics stitching, text rendering, style links, etc.
There is no wonder that those vector drawing tools like Sketch, PhotoShop and Illustrator are the best solutions to make web pages, icons and UI design. The difference is that Sketch can also be used to make complex interactive prototypes with the third-party plugins. It may be not that powerful than the best prototyping tools, but owns not a few highlights. In the following, I will walk you through how to make prototyping from Sketch app with the highlighted features introduced to make you design faster and better.
How to Make Prototyping with Sketch?
Needless to say, Sketch has been the new darling among designers, PMs as well as developers. Its comprehensive features and rich tutorials make what it is now.
1. Various Templates to Choose & Use
Sketch comes with over 2,000 templates for many design scenarios, including the web, iOS, wireframes, mockups and so on. These templates are available for free download and use, saving you much troubles and headaches in search for the design resources from elsewhere. Plus, there are all kinds of commonly-used components, such as the iOS status bar, navigation bar and keyboard, etc. It’s a great way to get inspired while integrating those elements in our design.

In addition to Sketch, there are many other tools providing the ready-made templates for Apps, from “Social” and “Shopping” to “Travel” and “News”. Mockplus, a prototyping solution for UI/UX design, still adds the ability to import the template page directly into the canvas for rapid design.
2. Ready-Made or Self-Made Components to Reuse
On the basis of Sketch templates, users are allowed to create a new file as a template, and then reuse it when needed. Meanwhile, it’s possible to create your own template which can edit and maintained with flexibility in order to apply it in different projects.
This is somewhat similar to the Master feature of Mockplus. There is no limit on reusing the components and other content within the Master across the pages and artboards. Just drag and drop to reuse, easy-to-follow and hassle-free.
3. Alternative Ways to Maintain the Prototype File
No matter it is the “component” or the “text style” of Sketch, both of them will be kept in a file which makes them cannot be shared in different files. Henceforth, it’s required to display one version of the prototype in one page, or display certain content of the templates on one artboard. That’s the way how to maintain the prototype file of Sketch.
How to Turn Your Sketch Designs into Interactive Prototypes?
Sketch allows exporting as artboard, but the output will be the images, PDF or other static files. A good news is that the upcoming sketch plugin included in Mockplus 3.2 version will seamlessly be integrated with the exported file of Sketch, enhancing the performance of interactivity, teamwork and the logical UI flow.
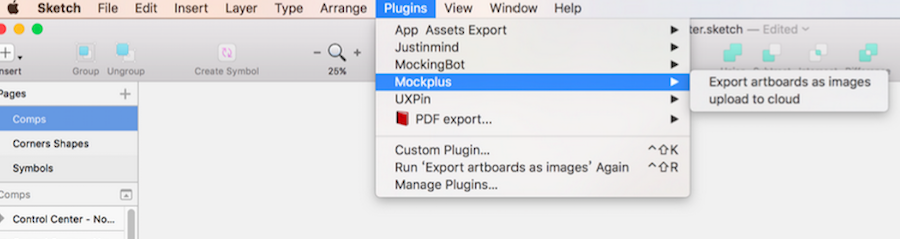
1. Export Sketch to MP File
The plugin enables users to export the artboards of Sketch directly to MP file, which can be further edited and adjusted within Mockplus. There are various interactive settings (component interaction, page link, and interactive state), plus the highly-visualized interactive design, built-in interactive components as well as the auto-recovery feature to make the interactive prototyping easier and smarter than ever.

2. Upload to the Cloud and Publish for Team Collaboration
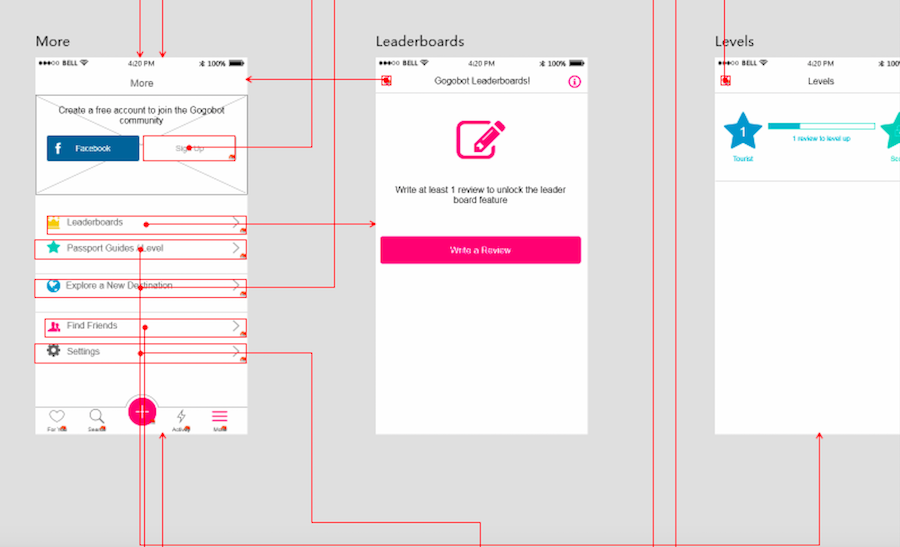
In the meantime, it’s allowed to publish the Sketch artboard to the cloud and then convert into the team project where the multi-user editing and online review are available. Users can mark up on the page directly, using the Arrows, Text, Rectangle, Brush and other tools in the software to add notations anywhere on the page. This will do a lot good to the productivity and communication of the team.
3. Import the New Page of Sketch
The single page of Sketch can be directly imported into the Mockplus team project. Each artboard can be used as one single page out there then.
4. More Features to Come
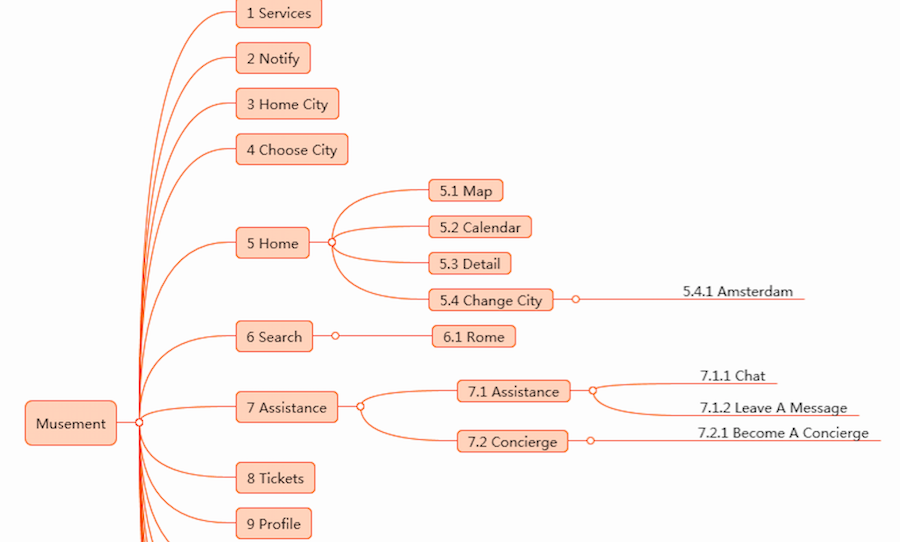
Besides that, there are more features will come with the release of Mockplus v3.2. There will be Mind Map and UI Flow design modes, which can be instantly switched and generated. It’s hassle-free to complete all the page structure, allowing users to see the project content and flow intuitively. In this way, your design can be much more logical and smooth. The Repeater feature will free designers from spending much time adjusting the cell and padding between rows and columns.



Furthermore, the new component of “Timer” can achieve the auto-switch between different pages, plus the ability to auto-number and show/hide the pages for better design.
Wrap Up
Undoubtedly, Sketch is the best choice for making the pixel-perfect design, but lacks support for interactivity, teamwork as well as the UI flow which are important elements for UX prototyping. With the integration of Mockplus plugin tool in the v3.2, it becomes possible to make interactive prototyping with Sketch. Just one click to export the artboard and upload to the cloud, and one step away for the excellent design!
Comments
Post a Comment