What Makes a Good Wireframe Tool?
Many product managers and UI designers I know believe that, paper prototyping is free and unrestricted. Since every component can be represented by shapes, even those complicated interactions can also be easily showed with arrows and other connections. Thus, compared with using wireframe software, paper prototyping is faster and easier. This is, in fact, an underestimation to our learning ability. Just like driving is, objectively, more difficult than riding a horse, we still can’t say it’s freer to ride. To dig deeply, we find an important concept missing in this thought --- user experience. A draft, which may be able to show interactions, cannot demonstrate the process because the only way to know user experience is to experience, without a single step left. Even in speed, paper prototyping isn’t better than wireframe software, since it takes more time to communicate with developers once there’s only a draft available. Frankly there’ve been more and more PM & UI designers who realize that wireframe tools are irreplaceable. It’s just choosing from these tools that troubled them. Therefore, in this article, I’ll talk about what features make a good wireframe tool in details.
A Good Wireframe Tool Saves Your Time
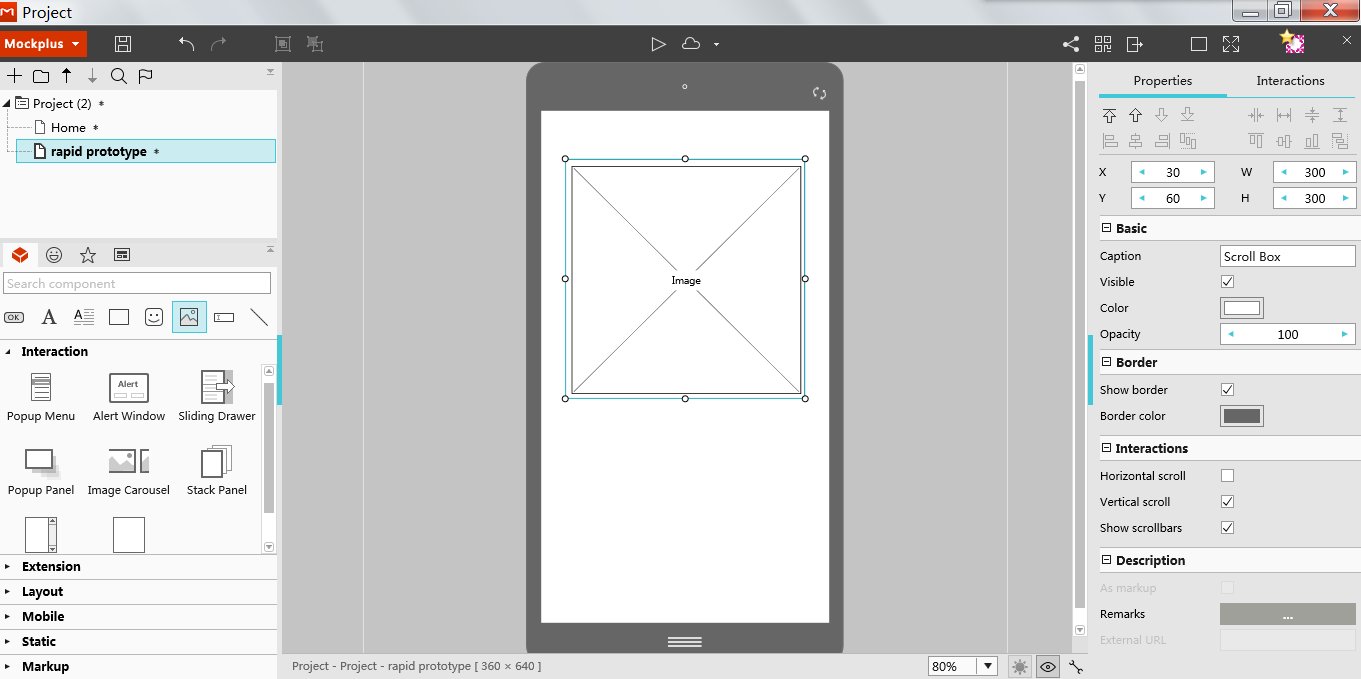
Like I’ve said in the above part, a good wireframe software will never restrict one’s creativity so it worths spending time to study it. However,it’s not a wise choice to spend much time on learning the wireframe software itself. In this way, the first feature that makes a good wireframe tool is to save user’s time. What kind of tools can save users’ time? It’s definitely those with brief interface, user-friendly operations, convenient, fast demonstration & quick modifications. Taking Mockplus 2.3 for example, project tree on the left makes the logic structure of this project clear to designers; classified components and icons make it easy to find anyone of them; when selecting a component, it allows you to edit parameters and interactions on the right immediately; Toolbars on the top offer quick preview and share. In short, with Mockplus, one can easily make prototype design in a fast way.

(Support mobile app mockup, website wireframe, pad & desktop prototype)
A Good Wireframe Tool Inspires Its Users
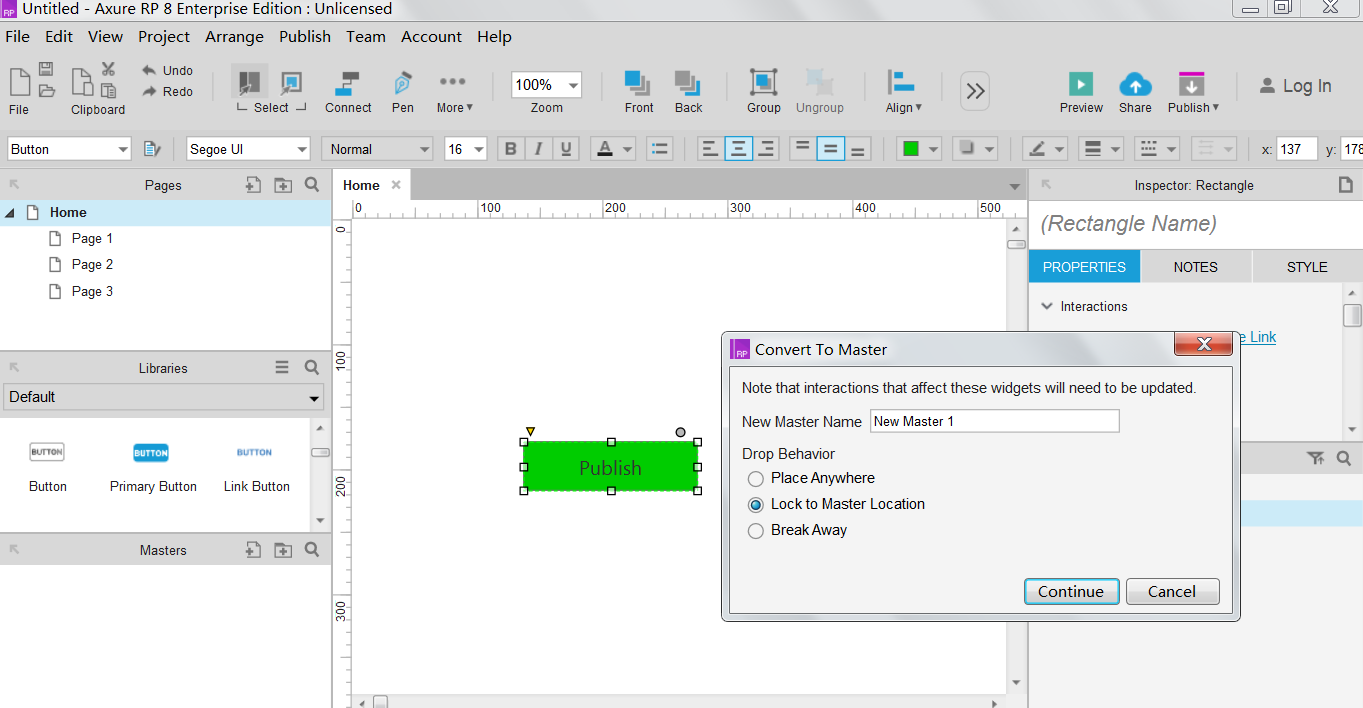
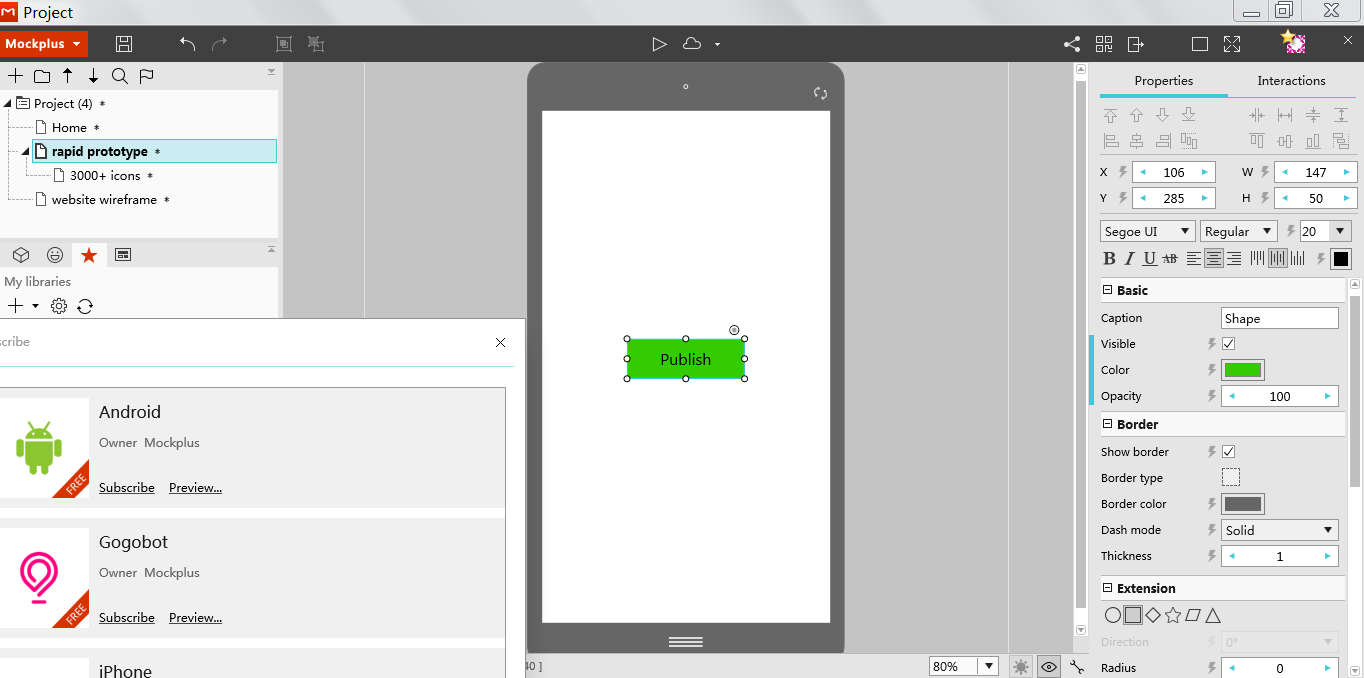
Whether the wireframe software can inspire its users turns out to be very important. Objectively, the wireframe software itself can hardly bring any inspiration to designers, but a good tool saves the ideas of users constantly and finally the precious thoughts accumulate, which can be used again by these designers anytime. As time goes by, these wireframe tools gradually become a book from a single page. Axure, which takes a lion share of the market, and Mockplus, the rising star among wireframe tools. Both of them paid much attention to saving users’ ideas. With Axure, UX designers can put the well-made components in Master for using next time. Mockplus not only adds your finely-crafted elements to library, but also supports online components package subscription. With it one can freely use any component, convenient and fast.


Excellent After-Sales Service Makes a Good Wireframe Tool
There is no perfect thing in this world, but only constant improvement for pursuing perfect. The update and iteration is more than common in software industry, but it can also be a great chance for software manufacturers to improve their products. Whether they can seize the chance to make their software stand out lies mostly in their ability and endeavor to find out and even create means for receiving users’ opinions. As for this, Mockplus distinguishes other wireframe software by building many communities for UI & UX designers, product managers, etc. to give feedback and advice. This method is denied by many of software makers since its high operation costs & lower publicity effects. This question deserves our consideration. Isn’t it the right way with a bright future to make users the real beneficial owners?

Mockplus Unlimited Perpetual Version--- Life-Long UI / UX design without Limits
In a time when information asymmetry exists, users are always in a passive position. It’s more like gambling when purchasing software since we don’t know what we’ll get after paid. Frankly speaking, there are indeed painstaking efforts behind each update of software --- the reason why software manufacturer don’t make long-term promises. They charges by year/month (during this period of time the service and support are guaranteed), and we seldom see a life-long version of any software. However, Jongde, in this year, surprise everyone by launching the Unlimited Perpetual License of its wireframe tool Mockplus.Users of this version, told by Jongde, enjoy a life-long free update without any limits, which means life-long free tech support and after-sales service.
As we all know, most of the so-called life-long software still ask their users for money when launching a major version, but Jongde said they would never charge again. Whether this wireframe software manufacturer will keep its promise needs to be tested by time, but at least, we saw its determination to offer long-term service to its users.
A Good Wireframe Tool Is the One That Meets Your Needs
It’ll be empty talk to discuss features without taking demands into consideration. What makes a good wireframe tool? It’s up to the users’ needs. For example, some of “neat freak” UI designers care about the interface of wireframe tool a lot, for whom perhaps only Sketch is the ideal one. However, for most of UI & UX designers and Product Managers, the easy-to-use, fast and practical wireframe tools like Mockplus can realize their goals of rapid prototyping. “Practical” here can be interpreted as “convenient to demonstrate or export a project”, or “good support for mobile end”, or “run smoothly”, etc. To sum up, as long as you know what you want to realize, and choose a tool based on your needs, you’ll definitely find the best wireframe software for you.

Comments
Post a Comment