Six Questions Designers Should Know About Software Prototyping
If you have entered the internet industry, you must be familiar with some words like UI/UX design and prototype. However, what is the meaning of them? Maybe you will be speechless. Obviously, there is a terrible shortage of your industry knowledge. How to cram this knowledge? Let’s start to learn a high-frequency word, software prototyping. Asking questions is the best way to learn a new industry vocabulary. Thus, I prepared some questions about software prototyping that the UI UX design beginner often ask. I hope it’s useful for you.
1. How did the software prototype get evolved?
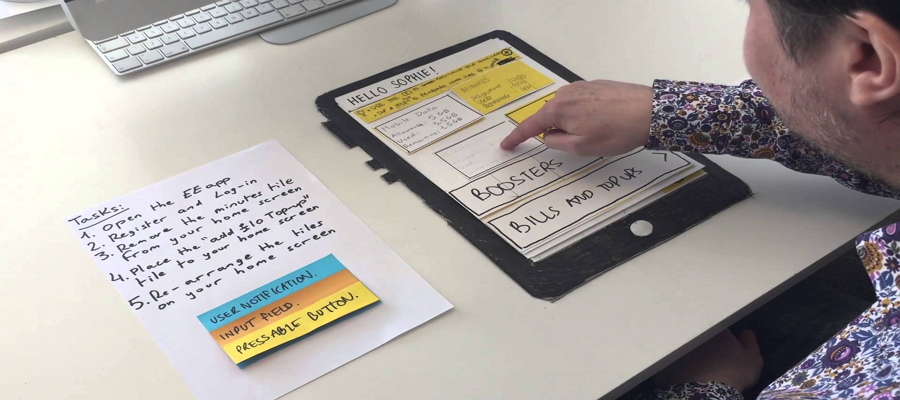
The initial prototype is a sketch which draws on paper. People introduce the structure and function of the product directly to the consumer. With the development of the Internet industry, this approach is gradually optimized. People begin to make a simple software prototyping. This way becomes very popular for its vivid presentation.
2. What is software prototyping?
Make a model which includes the interface and function of the product by the software. It’s able to demo the product to customers.

3. What’s the purpose of software prototyping?
Get the valuable feedback from users. Analyze the user demand in the early stage of product development. Explore the best design plan of the product. It plays a same role as prototyping in software development.
4. Who needs to do software prototyping?
The application of software prototype is very extensive. It relates to a large number of people. It is mainly for people who need to display products, such as product manager, user experience designer, interaction designer, and interface designer, etc.
5. How to design a software prototyping?
Design a software prototype is a basic skill that an excellent UI/UX designer should master. How to make a prototype? The method is very important. You can do something well only if you master the method. In this case, we divide the prototyping design into four steps.
Step 1: Analyze the needs of the user and determine the prototypes based on the type of product.
Step 2: Make the initial prototype. Design the interface and functions of the product by prototyping tools.
Step 3: Release and test the function of the product by users or developer.
Step 4: Optimize prototype design based on feedback and determine the final prototype.

6. What’s the top software prototyping tools?
The key to making a good prototype is to choose a good design tool. A good tool can not only meet your requirements but also can improve your work efficiency. The following are some software prototype tools which have a better reputation. I briefly introduce their characteristics for reference.
Axure is an excellent prototyping tool. It perfectly combines the comprehensive function and simple operation. It supports business flow chart and can achieve the page flow chart by a snapshot. It has a certain ability to PRD.
Mockplus is a simple and fast prototyping tool. The way to make a interact design is quick and convenient. It provides a variety modes of demo preview. It has rich packaging components and massive icon material.
UXPin is an online prototyping tool. It can create a prototype by a simple drag, supporting to make the high-fidelity prototype. Its strengths are wireframe and UX design.
These problems are just a brief introduction of the software prototype. If you want to learn a deeper level of things, you need to constantly think and sum up. You will encounter other unknown terms at work, thinking is the best way to understand it. Dripping water wears away a stone. Keep reading and you’ll become a good UI/UX designer!
Comments
Post a Comment